
Vue.js 란?
Vue.js는 프론트엔드 웹 개발을 쉽게 만드는 JavaScript 프레임워크로,
선언적 렌더링, 반응형 데이터 바인딩 기능과, 컴포넌트 기반 아키텍처와 가상 DOM을 활용하여 성능을 최적화합니다.
( + 재사용 가능하고 확장 가능한 UI 컴포넌트의 생성)
또한 Vue.js는 라우팅, 상태 관리, 템플릿, JSX와 같은 다양한 기능을 지원하여 웹 애플리케이션 개발의 효율성을 높여줍니다.
공식사이트 : https://v2.ko.vuejs.org/
Vue.js
Vue.js - 프로그레시브 자바스크립트 프레임워크
v2.ko.vuejs.org
⭐️ Vue 의 특징
선언적 렌더링: Vue.js는 HTML 템플릿을 사용하여 사용자 인터페이스를 정의하는 선언적 렌더링을 지원
컴포넌트 기반 아키텍처: 컴포넌트로 웹 애플리케이션을 구성할 수 있는 컴포넌트 기반 아키텍처 → 코드의 재사용성과 유지보수 용이
양방향 데이터 바인딩: 데이터 모델과 화면 요소 사이의 양방향 데이터 바인딩 제공, 데이터 변경 시 자동으로 화면 업데이트
가상 DOM: 가상 DOM을 사용하여 성능을 최적화하며, 빠른 렌더링
템플릿 및 JSX 지원: HTML 템플릿 사용, JavaScript의 JSX 문법을 사용
라우팅 및 상태 관리: Vue Router를 사용한 라우팅 및 Vuex를 사용한 상태 관리 (SPA개발에 용이)
반응적 시스템: 데이터 변경을 감지하고 화면을 자동으로 업데이트. 수동 DOM 조작 최소화
🛠️ 설치 방법
# NPM
$ npm install vue# CDN
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
📌 프로젝트 시작
아래 명령어 입력 시, Vue.js의 최신 버전이 설치되고, 프로젝트 초기화 및 설정 파일 생성
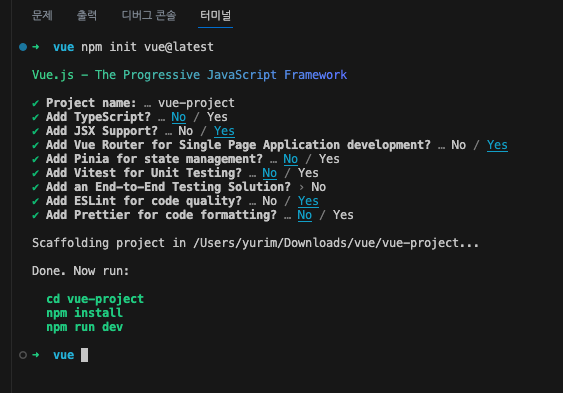
$ npm init vue@latest

위 이미지처럼 프로젝트 초기화 및 설정 후, 생성된 vue-project 파일을 vs코드로 오픈합니다.
npm install 후, Vue를 실행하면됩니다.
//vue 개발 서버를 시작
$ npm run dev

터미널의 로컬호스트 주소로 이동하면 위 브라우저처럼 Vue 프로젝트가 정상적으로 실행된 것을 확인할 수 있습니다.
자, 이제 Vue.js를 이용하여 웹 애플리케이션을 개발할 준비가 되었습니다!
추가로, Vue.js 개발 시, 유용한 extension인 "Volar" 추천드립니다.
코드 자동 완성 및 탐색, 타입 검사 및 디버깅 등을 지원하여 애플리케이션 개발을 효율적으로 만들어 줍니다.

'Vue.js' 카테고리의 다른 글
| [Vue.js] Vue 조건부 렌더링 (Conditional Rendering) (0) | 2023.10.26 |
|---|---|
| [Vue.js] Vue 클래스와 스타일 바인딩 (Class and Style Bindings) (1) | 2023.10.26 |
| [Vue.js] Vue 계산된 속성 (Computed Properties) (0) | 2023.10.26 |
| [Vue.js] Vue 반응형 (Reactivity Fundamentals) (1) | 2023.10.26 |
| [Vue.js] Vue 템플릿 문법 (Template Syntax) (1) | 2023.10.24 |



